這篇文章也是繼承自之前讀者的問題,雖然最後想要的解法不是本篇文章要談的方法,但是這個方法也相對很有價值,於是也想要記錄下來。
起因是這樣的:如果想要用直接 Value List 搭配下拉選單選擇圖片,實際上是不可行的,Value List 並不支援 Container 欄位
於是搜尋到下面這篇文章:
Value list to insert pictures?

文章中 Philmodjunk 回覆了一個有效的作法:
主要是利用另一個 Table (ImageList) 儲存「圖片」檔案,藉由一個 Relationship 關係對兩個 Table Occurrence <TO> 的設定,在 MainTable 利用 Value List Pop-up 選單,選擇「圖片名稱」的方式來選取圖片,以下來看看操作步驟。
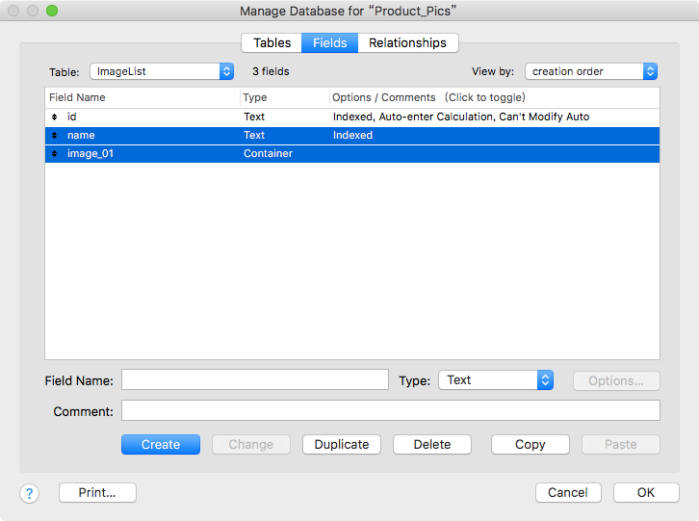
Table 建立:ImageList
ImageList 的主要作用在儲存「圖片」,建立三個 Field 欄位:
- id ( 主鍵欄位,必要 )
- name ( Text 文字欄位,儲存「圖片名稱」 )
- image_01 (Container 容器欄位,儲存「圖片檔案」)

Table 建立:MainTable
MainTable 的主要作用在於提供一個顯示畫面,包含要顯示的圖片名稱、圖片本身
- id ( 主鍵欄位,必要 )
- picture_01 ( 顯示圖片名稱,準備讓使用者可以點選 )

建立關係 Relationship
將 ImageList <TO> Table Occurrence 的名稱改為 <ImageList_01>
建立 MainTable 與 ImageList_01 兩個 <TO> 的連接關係
picture_01 [ = ] id

安排 MainTable 的欄位
最下方圖片的的來源為:ImageList_01::image_01
picture_01 欄位設定為 Pop-up Menu,資料來自 Value List

建立新的 Value List
建立新的 Value List: ImageNames_01

顯示的資料來自於 ImageList_01 <TO>,選擇只顯示第二個欄位:name

OK > OK > OK 回到 Browse Mode
此時資料為空,新增一筆資料 (Command + N)

點選 Pop-up Menu,自由選擇圖片名稱

圖片隨著不同圖片名稱置換,設定完成!


MainTable 想加入圖片二、圖片三,依照前面步驟設定即可